Challenge
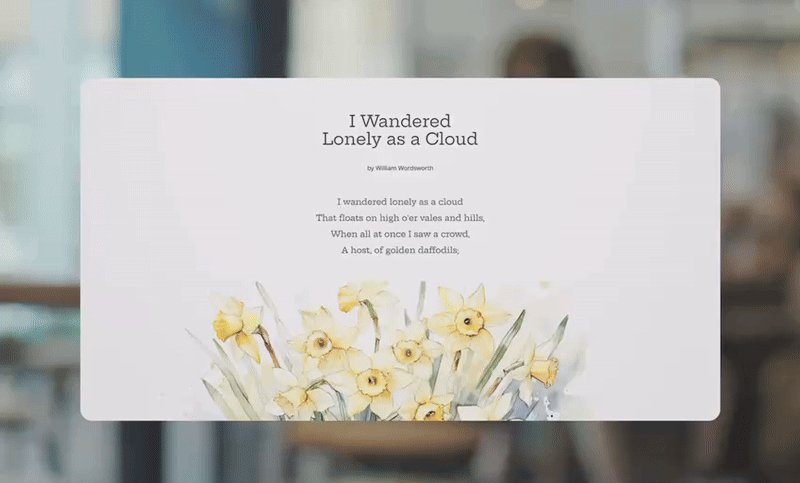
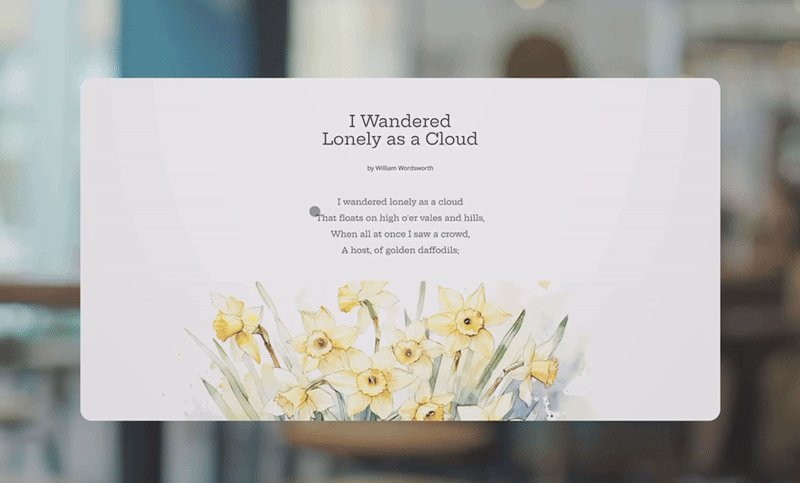
The main challenge was designing an interactive, scrollable website that not only showcased the current advancements of mr.js but did so in a visually compelling and engaging way. Because mr.js is still evolving, limitations in interaction and experience design meant that the environments had to be lightweight yet immersive. The project needed to strike a balance between visual fidelity and performance optimization for WebXR. Additionally, the interactive environment had to align seamlessly with the narrative of Wordsworth’s poem. This required careful selection of visual elements to convey the poem’s emotions and imagery effectively within the technical constraints of a web-based mixed reality experience.

Deliverables
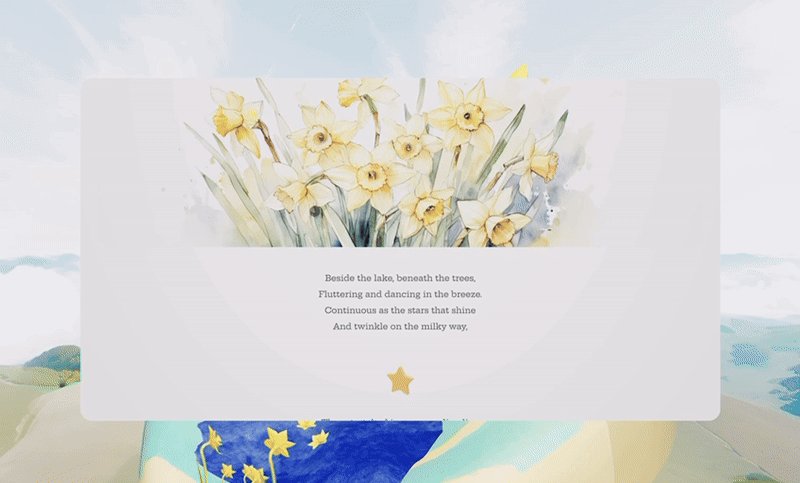
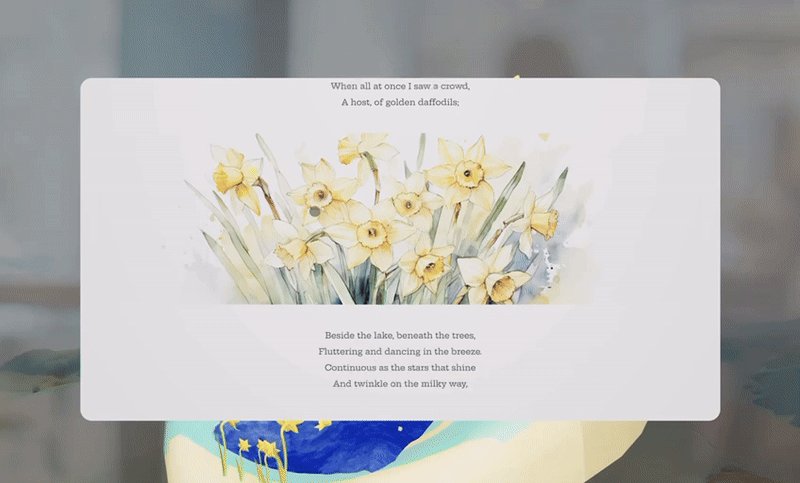
AI-generated skyboxes combined with simple 3D geometry to create various imaginary landscapes inspired by the poem’s settings. A scrolling mechanism that triggered environmental changes, allowing users to feel as if they were journeying through the poet’s vision. A lightweight yet visually rich scene, designed to maintain smooth performance on mixed reality headsets.
Process
AI-Generated Skyboxes: Using Blockadelabs.com’s Skybox AI software, I experimented with various prompts to generate skybox candidates that visually matched different sections of the poem. These skyboxes helped create a sense of vastness and movement, reinforcing the poem’s themes of wandering and reflection. Integration with mr.js: A dedicated class and element for skyboxes (mr-skybox) was implemented within mr.js to efficiently manage background transitions. 3D Scene Creation: I modeled and textured the primary 3D environment—a serene island with swaying daffodils—using Blender. The scene was optimized for real-time rendering in WebXR, with a focus on efficient geometry and texture compression. Flythrough Animation: The 3D island was strategically positioned and animated to create a smooth flythrough experience, guiding users through different segments of the poem. The initial prototype was tested locally using a headset connected via a local network. The project was later deployed on render.com for cloud-based testing, ensuring smooth performance across different MR devices.




Achievements
The capabilities of mr.js for WebXR development. JavaScript and three.js for creating interactive 3D experiences on the web. The potential of AI-generated skyboxes for immersive scene-building. WebXR optimization techniques, including best practices for 3D modeling and exporting assets in Blender. Poem MR serves as both an artistic exploration and a technical case study in interactive web-based mixed reality experiences. This project reinforced the importance of lightweight yet impactful storytelling in spatial computing, paving the way for future experiments in immersive poetry visualization. To read more about my collaboration with Volumetrics.io follow here: Mixed Reality Aquarium.

